Got the Idea? We’ve Got the Code.
Wireframing & Conceptual Design
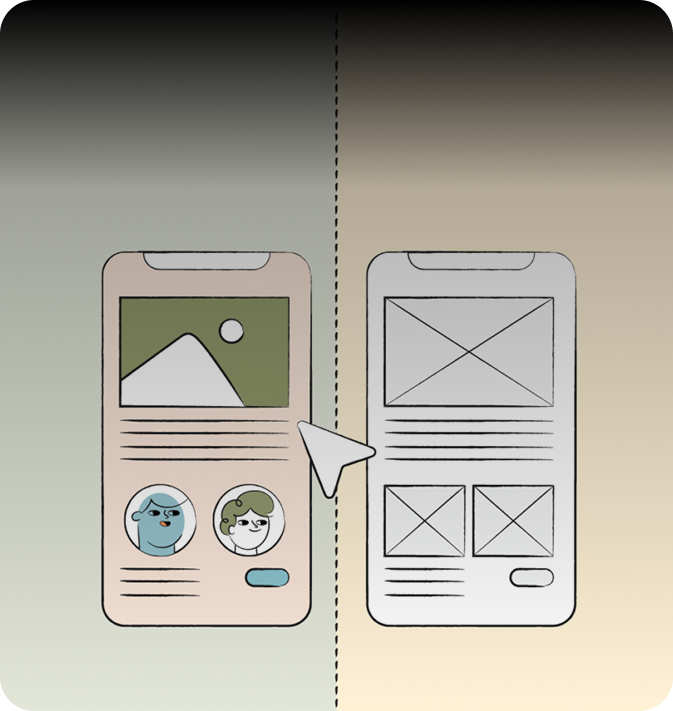
We begin by creating wireframes that outline the basic structure and user flow of your app. This service focuses on visualizing your ideas and defining key elements, making sure the foundation of the app’s design is solid before any development starts.
Interactive Prototyping
Our team crafts clickable, interactive prototypes that simulate real app interactions. This service allows you to test features, user navigation, and overall app functionality before investing in full development, ensuring everything works as intended.
User Experience (UX) Testing
We conduct thorough user testing with real users to gather valuable feedback on the app’s usability and design. This service helps identify potential pain points and refine the user experience, making sure your app is intuitive and user-friendly.
Iteration & Refinement
Based on feedback from testing and user interactions, we fine-tune and refine the prototype. This service ensures that all necessary adjustments are made, improving usability, design, and overall flow, and ultimately ensuring the prototype meets your business goals and user needs.
Got the Idea? We’ve Got the Code.
Wireframing & Conceptual Design
Interactive Prototyping
User Experience (UX) Testing
Iteration & Refinement
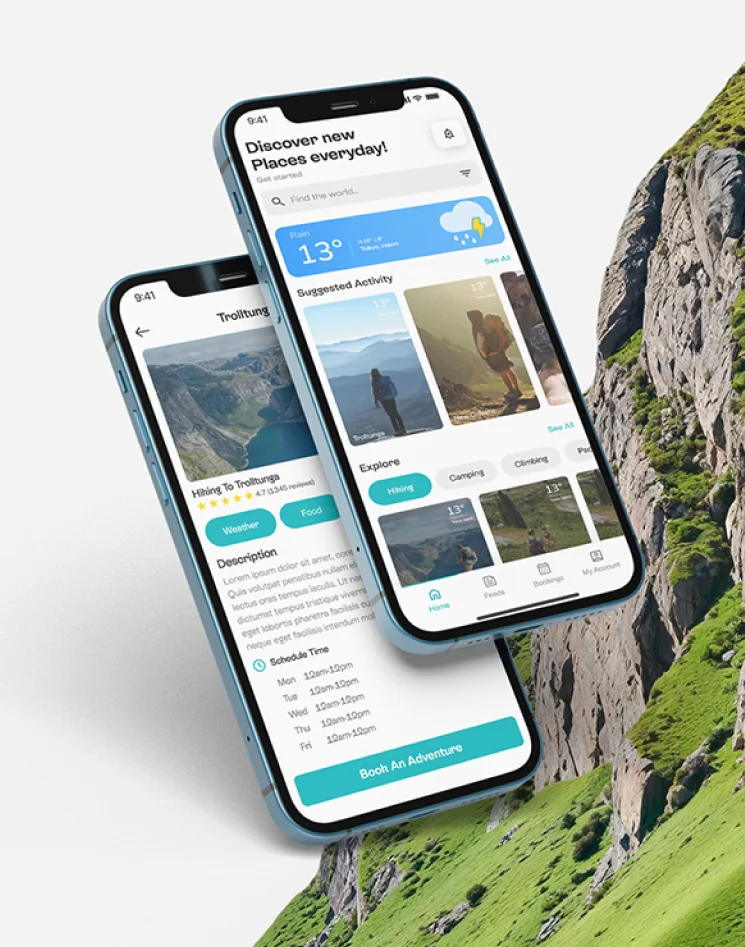
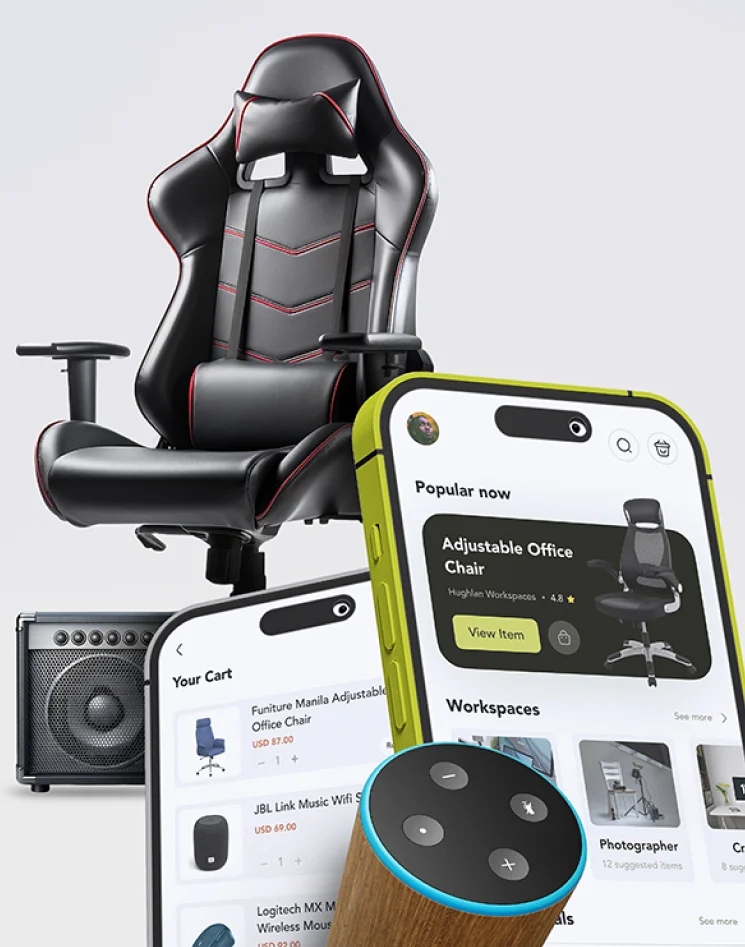
Apps That Impress!
Take a peek into our playground of powerful apps. Scroll through, get inspired, and see how we turn ideas into success stories that users can’t put down. Real impact. Real engagement. Zero limits.
- 10+ Yrs. Collective Experience
- Top 4% Developer Recruiment
- 678 Apps Development
Proof in Every Click- Turning Numbers into Results That Matter.
Let’s Make It Happen
We don’t overcomplicate things. We break it down, keep it simple, and make sure things get done. Ready to crush it? Let's get started!
We start by getting to know your app’s core purpose, target audience, and business goals. Through brainstorming sessions and discussions, we map out the key features and functionalities that will make your app stand out.

Once we have a clear vision, we begin sketching wireframes to lay out the basic structure of your app. This stage focuses on the app’s flow, layout, and navigation without diving into design details, ensuring we’re aligned on the core concept.

Next, we turn those wireframes into an interactive prototype. This clickable version of your app simulates user interactions, giving you a hands-on feel for the design, flow, and functionality—without writing a single line of code.

We then test the prototype with real users to get valuable feedback on usability, user experience, and functionality. This is where we fine-tune, adjusting based on insights to ensure the app meets user needs and expectations.

Armed with feedback, we make necessary revisions, improving navigation, design elements, and overall user experience. This is an iterative process, allowing us to perfect the prototype before moving forward.

Once we’ve polished the prototype to perfection, we hand it off to your development team or, if you need, we can help guide the app through the actual development process. The prototype serves as a roadmap for bringing your app to life.

We start by getting to know your app’s core purpose, target audience, and business goals. Through brainstorming sessions and discussions, we map out the key features and functionalities that will make your app stand out.

Once we have a clear vision, we begin sketching wireframes to lay out the basic structure of your app. This stage focuses on the app’s flow, layout, and navigation without diving into design details, ensuring we’re aligned on the core concept.

Next, we turn those wireframes into an interactive prototype. This clickable version of your app simulates user interactions, giving you a hands-on feel for the design, flow, and functionality—without writing a single line of code.

We then test the prototype with real users to get valuable feedback on usability, user experience, and functionality. This is where we fine-tune, adjusting based on insights to ensure the app meets user needs and expectations.

Armed with feedback, we make necessary revisions, improving navigation, design elements, and overall user experience. This is an iterative process, allowing us to perfect the prototype before moving forward.

Once we’ve polished the prototype to perfection, we hand it off to your development team or, if you need, we can help guide the app through the actual development process. The prototype serves as a roadmap for bringing your app to life.

Book A Free Call!

Curious Cat?
Got a long list of question? We got all the answers. Ask away, and we'll clear the air.


- Samuel K
Product Manager, TechNova

– Jordan T
COO, SwiftTech
We were stuck in the planning phase for months until we decided to prototype our app. It brought everything to life. It wasn’t just helpful; it was essential in aligning our team’s vision. Can’t recommend it enough.



– Lisa M
Founder & CEO, FitBoost
The prototype gave us a clear picture of how users would interact with the app. It made it so much easier to adjust the design before we committed to the real thing. We saved a lot of resources in the process.



- Claire R
Chief Technology Officer, UrbanVoyage
I didn’t realize how important a prototype was until we saw ours in action. It was like a lightbulb moment, our team could immediately spot what worked and what didn’t. Worth every minute.



- Mariah D
Head of Product Development, TaskMaster
Our prototype helped us uncover potential issues early on, which would have been a nightmare to fix during development. It was like getting a sneak peek into the future of our app.



-Kevin S
Chief Executive Officer, DigiSolutions
We had a vague idea of what we wanted, but the prototype turned our ideas into something real. It helped us communicate so much more clearly with our developers and designers.



– Jordan T
COO, SwiftTech
The interactive prototype made it easy for us to test out different flows and get feedback from users. It was a game-changer when it came to improving the app before we went live.



– Lisa M
Founder & CEO, FitBoost
I was skeptical about investing in a prototype at first, but it made all the difference. Seeing it visually before we built the app saved us from making costly mistakes.


frequently asked questions
Mobile app prototyping is the process of creating a preliminary version (prototype) of your app to visualize its design and functionality before full-scale development begins. It helps refine user experience, identify potential issues, and gather feedback from stakeholders.
Prototyping allows you to test ideas quickly, saving time and money by spotting design flaws early. It gives a tangible version of your app for testing, helps with decision-making, and ensures you're aligned with user expectations before moving to development.
Prototyping helps clarify the app’s flow and usability, ensures better communication with developers and designers, reduces development time, and enhances user satisfaction by allowing you to address feedback early on.
Yes! Prototypes are great for user testing because they allow real users to interact with a realistic version of your app. This gives you valuable insights into how users navigate the app and whether the design meets their needs.
The level of detail depends on your goal. A prototype can range from a low-fidelity wireframe to a high-fidelity interactive model. The more detailed the prototype, the clearer it is for users and developers, but it also requires more time and resources to create.



































Working with this team on our app prototype was a game-changer. We were able to visualize everything before diving into development, saving us tons of time and effort. The prototype gave us clarity on features we hadn’t even thought of!